Drafts 5.6 更新详解:工作区再次加强,对捷径支持更完善

自上一篇 Drafts 更新详解发布以来,已经过去了近四个月。这段时间里,Drafts 的 Mac Beta 版本迭代了数次,基础功能已经可以正常使用了。不过令人惊喜的是,在 Mac 版开发之余,iOS 版本也仍然在保持更新。就在前不久,Drafts 发布了 5.6.0 版本。这个版本再一次加强了工作区的功能,同时也带来了一些其它的新特性。
工作区可以直接载入动作组和列表了
很久以前,我在 如何在 Drafts 中打造一个排除干扰且高效的工作环境 一文中介绍过一种同时载入工作区、动作组和键盘扩展条的方法。在不同的情境下,我们常用的动作和按键很有可能是不同的。在写作时我可能会载入一个用于写作的工作区,同时使用一套文字处理的键盘;在平时速记时我可能会用另一个用于任务管理的工作区,同时使用一套快速输入标记符号的键盘。当我们想做一件事情的时候,我们使用的工作区和键盘扩展往往是配套的——因此,找到一种同时载入工作区和键盘扩展的方法是很有必要的。
当时我采取的方案是使用 JavaScript 来载入内容。不过 JavaScript 固然强大,但是易用性就大打折扣。如果想要修改载入内容,我们还得对代码进行修改。但现在,我们有了更简便易行的方案。在这次更新中,工作区可以在载入时直接加载指定的动作组和键盘扩展条了。如此一来,我们就只需要对工作区的设置稍作修改即可。
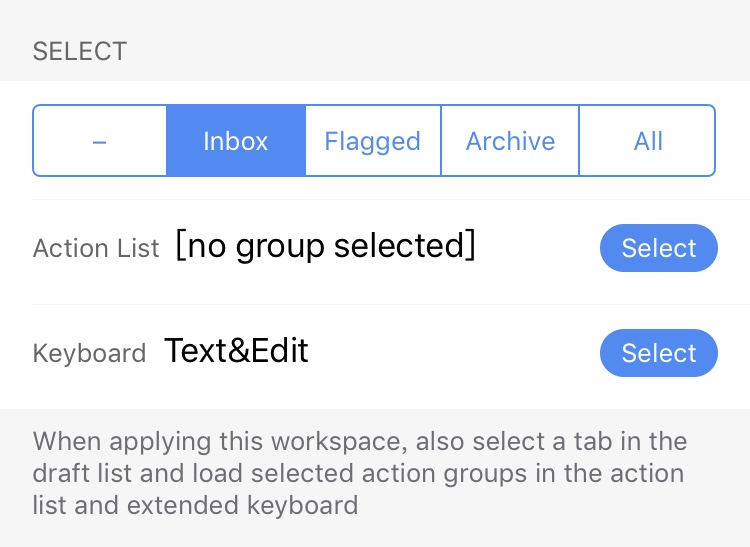
修改的方法很简单:点击草稿列表右上角的设置按钮进入工作区列表,在某个工作区上左滑,点击「Edit」进入它的设置界面。在设置列表的最下方,有一个「SELECT」选项,你可以在这里设置载入工作区时的额外加载选项。
以我自己的设置为例,我有一个工作区是专门用来写东西的:
- 第一项是设置载入工作区时默认载入的草稿列表。因为新写的东西一般都会放在收件箱里,所以选择
Inbox。 - 第二项是设置载入工作区时默认载入的动作列表。写东西时我不会经常打开动作列表,所以我就没有设置。
- 第三项是设置载入工作区时默认载入的键盘扩展。我选择载入一个专门用于文字编辑的动作组作为键盘扩展。
设置好这几项后关闭设置界面,下次再打开这个工作区的时候,一切就都会自动载入了。
这个更新虽然不是什么翻天覆地的大变化,但确实非常实用。不难看出,Drafts 对 5.0 版本新增的工作区功能相当重视,颇有将它打造成一个特色功能的势头。
可以用 URL Scheme 快速添加捷径了
我们都知道 Drafts 的动作支持运行捷径。在遇到一些较为复杂的需求时,用易于编写的捷径来解决问题,是非常实用便捷的方案。在过去,如果我们要用 Drafts 运行一条捷径,就需要新建一个动作,手动输入捷径的名字。有的时候我们要运行的捷径仍处在调试阶段,它可能长这样:

这样的命名确实方便我们进行调试,也方便快速找到某条捷径。但要把这么一长串名字手动输入到 Drafts 里未免有些麻烦。就算复制粘贴,我们也需要操作一番才能复制到捷径的名字。
现在这件事情简单多了。Drafts 在这次更新中支持了一条新的 URL Scheme:drafts5://create_shortcut_action?name=捷径名字
运行这条 URL Scheme,Drafts 就会引导我们快速创建一个动作来调用对应的捷径。用 Drafts 调用捷径是常有的事,而有了这一条 URL Scheme,我们就可以用自动化的手段来向 Drafts 添加捷径了。例如,我们可以把这个过程制作成捷径:
这是 Drafts 官方论坛提供的一条捷径,运行后可以从你已有的捷径中选择一条来直接添加到 Drafts。
你可以 点击这里 安装这条捷径。
一些其他更新
除了工作区新增了更丰富的自定义能力以外,Drafts 从 5.4 版本到如今,还有不少其它变化:
草稿列表的 All 标签页回归了
在 Drafts 4 中,草稿列表除了 Inbox、Flagged、Archive、Trashed 这四个标签页以外,还有一个 All(全部) 标签页。在Drafts 5 的早期版本中,这个标签页不知为何被移除了。
在 5.6 版本中,这个标签页又回来了。有了这个标签页,我们就可以同时浏览 Inbox 和 Archive 这两个标签页中的内容了。我觉得一个比较理想的使用场景应该是:我们正好在处理与某个特定主题相关的事情,例如写一份关于 A 产品的报告。这时在 Inbox 里可能有不少关于 A 产品的草稿,同时在 Archive 里又有大量已经存档的资料。这个时候我们只需要在搜索栏中输入 A 产品的名字,然后切换到 All 这个标签页,就能从容浏览所有相关的信息。
支持更进阶的 Markdown 语法
在 5.5 版本中,Drafts 更新了对 MultiMarkdown 和 Github Markdown 语法的支持。
Drafts 先前仅支持原生的 Markdown 语法,因而能实现的功能极为简陋——甚至于不支持脚注、删除线等语法的高亮。MultiMarkdown 为 Drafts 的标记能力带来了一次飞跃,不仅是脚注等一众语法能够正确地高亮了,我们还获得了一套强大的标注语法:Critic Markup。
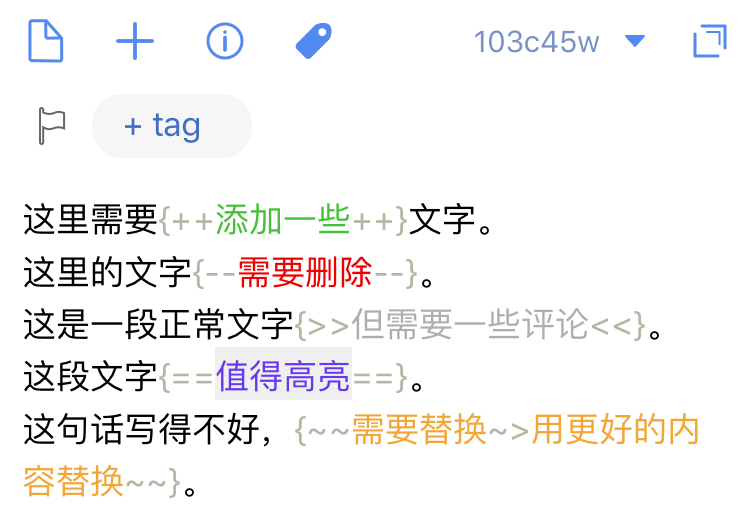
如果你是 Ulysses 用户,你一定不会对这套语法感到陌生。Critic Markup 是一套用于对纯文本进行标注的语法,通过使用各种不同的语法标记,我们可以用纯文本来表示添加、删除、替换等操作。
可以说,CriticMarkup 是再适合 Drafts 不过了。一方面,Drafts 提供的自动化支持让语法复杂的 CriticMarkup 变得易于输入。论坛上已经有了不少相关的资源,如果你有兴趣尝试这套标记,这个动作就可以帮助你快速输入标记符号。 另一方面,Drafts 正需要一些能够加强写作功能的特性,而 CriticMarkup 恰好能提供这一点。虽然 Drafts 一直以来都被我们称作是速记工具,但它确实也能用来写作。曾经,Drafts 面对的阻碍在于:它虽然在速记方面占尽优势,但谈及长篇写作,却并没有太多值得称赞的亮点。如今有了这套标记语法的加持,再加上各种各样的自动化动作,Drafts 的底气已经相当充足了,我私以为在长篇写作方面完全值得一用。
至于 Github Markdown 语法,它更多注重的是与 Github 功能的交互,例如代码高亮、@特定用户等,而这些都是 Drafts 在本地无法渲染的,因此我觉得这暂时不会特别实用。如果你对这种语法感兴趣的话,我这里也有个小玩具,可以帮你把当前草稿发布到 Github Gist。
相关阅读:
Drafts、TextExpander、Pixelmator Pro、Instapaper | 奏折 01
CriticMarkup User’s Guide
模板标签 [[line]] 支持反向获取文本
在 Power+ 1.0 中,Hum 曾经介绍过 [[line]] 这个模板标签的用法:我们可以通过这个标签获取 Drafts 的特定几行,例如用 [[line|2]] 表示草稿第二行的内容,用 [[line|3..]] 表示草稿第三行及之后的内容,等等。
这个模板标签在 5.5 版本的更新中得到了加强:现在我们可以用负数来从草稿的末尾向前获取文本了。例如使用 [[line|-1]] 就可以表示草稿最后一行的内容;使用 [[line|2..-3]] 则可以表示草稿的第二行至倒数第三行的内容。
相关阅读:
通过 Bear 来认识 Drafts 的 [[line]] 用法
小结与展望
在这次的更新中,Drafts 主要带来了工作区的进一步强化,以及一条新的 URL Scheme。此外,在之前的版本更新中,Drafts 还支持了新的高亮语法,并作了大量细节上的优化。
我在本文开篇提到 Drafts for Mac 已经初具雏形了,这款强大的笔记应用即将正式来到 Mac 平台。目前的 Drafts for Mac 仅实现了草稿列表、工作区等功能,但还不支持自定义动作。这里的一部分原因是由于 Mac 系统和 iOS 系统有一定的区别,因此不少动作的移植需要很大的工作量。不过我觉得更重要的一点是:相比封闭的 iOS 系统,Mac 要开放得多。我们有很多办法在 Mac 上玩出花样:Keyboard Maestro、LaunchBar、Apple Script……自定义动作在 Mac 上是否有存在的必要,这一点仍值得商榷。但可以肯定的是,无论 Drafts for Mac 最终版本支持自定义动作与否,我们都能找到办法,让它给我们带来更多效率。
值得在这里说明的是,Drafts 的 Mac 版本现在正在向 Drafts Pro 的订阅用户开放测试。如果你是 Drafts 的长期用户,手上又正好有 Mac 电脑,你可以在 这个页面 获取测试版本的 Drafts for Mac。不过测试版本毕竟存在着风险,请在尝鲜前务必做好备份。
让我们一起期待一个更为强大的 Drafts 吧。